Je collecte les nombres de followers et membres des groupes que Duchess France a créé depuis mars 2010 et j’ai voulu présenter ça sous la forme d’une courbe plus jolie à présenter qu’un tableau de chiffres.
J’avais vu il a quelques temps des sites qui permettent de faire ce type de graphique en ligne et j’ai décidé d’en tester quelques uns.
Les valeurs sont dans un fichier Google SpreadSheet pour que n’importe laquelle d’entre nous puisse mettre les valeurs à jour.

Google Fusion Tables
J’ai commencé par celui là parce que c’était le plus facile. Pas de compte à créer, un compte Google suffit.
1ère étape : importer les données :
Fusion Tables permet d’importer les données d’un Google SpreadSheet et il n’y a pas d’information supplémentaires à donner puisque c’est tout chez Google.
Premier inconvénient, le fichier est importé une fois pour toute, il ne semble pas y avoir de moyen de le mettre à jour à partir de la source. A la limite ça n’est pas très grave, on pourrait toujours maintenir les données dans Fusion Tables.
2ième étape : générer un graphique :
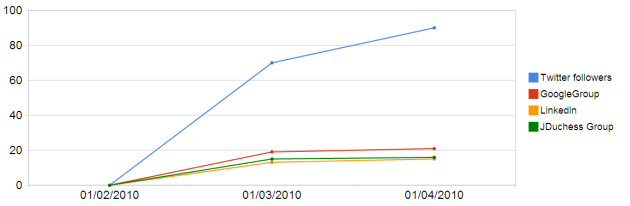
Le menu Visualize montre les données sous forme de graphique. Une fois choix choisi le type de graphique (Line, Bar, …) et les colonnes à montrer, il ne reste pas grand chose d’autre à configurer.
Le résultat est joli.
3ième étape : l’utiliser :
Là j’ai eu un problème. Le graphique n’est pas stocké, il est calculé par du JavaScript ce qui impose d’inclure dans la page un bloc
Comme nous sites sont en WordPress ou en Google Group, il est nécessaire que le graphique soit disponible sous forme de lien ou puisse d’insérer dans un widget. Mais ni l’un ni l’autre de ces sites n’accepte ce type de code dans la page (il est soit affiché tel quel soit purement et simplement supprimé). L’url dans le bloc script n’affiche qu’un function=.
Donc voilà fin du test !
Bilan :
- Avantage : très intégré avec Google, pas de compte supplémentaire à gérer
- Inconvénient : assez limité

Swivel
mise à jour 25/04/2011 : ce site n’existe plus
Swivel est gratuit pour l’utilisation sur des données visible par tous, mais il faut tout de même créer un compte, ce qui ne prend que quelques minutes. Donner un email, répondre à l’email, donner un mot de passe. Simple et classique.
1ère étape : importer les données :
De prime abord je n’ai pas compris comment utiliser mes données en mashup. Donc j’ai d’abord exporté les données du Google SpreadSheet puis je les ai importées. Bizarrement, l’import Excel ne marche pas, mais l’import OpenOffice marche correctement.
Et puis en cours de route je me suis rendue compte qu’il existe un concept de connexion qui permet de créer une source de données. Les données peuvent être rafraichies à partir de cette source de données soit périodiquement soit à la demande (et le à la demande marche en tout cas).
J’aurai préféré utiliser le mode http simple avec le lien à partager fournit par Google Document, mais ça ne fonctionne pas (Google semble envoyer une page de connexion). Swivel fournit un mode Google Document qui permet de gérer la connexion au Google Document avec le compte de son choix.
Les données connectées s’affichent dans tableur comme les données importées ou saisies manuellement.
2ième étape : générer un graphique :
Depuis le document de données, il est possible de créer un graphique (new Chart).
Tout comme dans Google Fusion Tables, on peut choisir le type de graphique (Line, Bar, etc) mais aussi bien d’autres options telles que les couleurs, le titres à afficher, le format d’affichage des labels des axes, la période à afficher.
L’interface est assez intuitive … une fois qu’on a compris qu’il faut cliquer sur les éléments affichés. Les options contextuelles sont complétés par un panneau de contrôles sur le bord droit de la fenêtre.
Astuce : Attention par défaut sur le graphique en courbe, il affiche les lignes sur l’axe vertical et les colonnes sur l’axe vertical ce qui donne un résultat bizarre dans mon cas. Il y a un bouton en haut à gauche vers les undo / redo qui permet d’intervertir les axes. J’ai cherché un bon moment dans le panneau de contrôles à droite avant de trouver ce bouton en haut à gauche.
Voici le résultat https://www.swivel.com/charts/17914-Duchess-France-Followers
3ième étape : générer un graphique :
La première solution consiste à faire un lien vers le graphique comme ci-dessous. Le graphique est interactif et permet par exemple de n’afficher que certaines courbes ou de changer la période affichée.
On peut également faire des rapports incluant du texte et des images complémentaires.
Le rapport https://www.swivel.com/pages/727-Duchess-France-Followers-Monthly en incluant un graphique, les données du spreadsheet, une image et un bloc de texte.
Bilan :
- Avantage : agréable à utiliser, bien adapté à ce type d’usage
- Inconvénient : un compte de plus à gérer

Many Eyes
Many Eyes est un projet IBM Alphaworks.
Ici aussi il faut s’enregistrer ce qui prend quelques minutes de plus que Swivel : donner un email, répondre à l’email, valider que l’on a bien lu les conditions d’utilisation, remplir une fiche avec son nom, son pays, etc (bah oui, c’est du IBM) et fournir un mot de passe.
Mon test n’est pas allé très loin, car il faut copier/coller les données dans un textarea pour les importer. ça n’est pas adapté à l’usage répétitif que je veux en faire.
Par contre les types de visualisation sont beaucoup plus riches (affichage sur des cartes, nuages de tags, …). A tester sur d’autres types de données où il n’y a pas à faire évoluer les valeurs.
Bilan :
- Avantage : type de visualisation avancé
- Inconvénient : un compte de plus à gérer, intégration des données extérieure par copie


Il existe aussi les API Google Chart (http://code.google.com/intl/fr/apis/charttools/) qui proposent plus d’options de rendu (type de graphique, dynamique ou image,…).
Oui, quand on fait son propre site.
Mais là ça ne correspond pas à mes contraintes.
Google Chart suppose que l’on sait mettre les valeurs à afficher dans l’URL. Or les données proviennent de Google Document. Il y a des librairies JavaScript qui font le lien. Mais dans un blog ou dans Google Group, je ne peux pas mettre de scripting JavaScript. Et je n’ai pas envie de hoster une page quelque part juste pour fait ça alors qu’un site fait déjà le boulot.